【Minecraft 1.17.1】Spigotサーバーを建てた。【Linux】
Minecraftのプラグインサーバーである、Spigotサーバーを立てた。
spigotサーバーとは
spigotサーバーとは、サーバー管理の補助やゲーム内をカスタマイズできるプラグインを導入&動作させることができる、プラグインサーバーで、ほかのプラグインサーバーより比較的軽いといわれています。
spigotサーバーの建て方
そして本題の建て方ですが、すごく簡単です(ARKのサーバーよりはね...)。
まずJAVAのインストール(前までは8だったけど1.17以降は16になったみたい。)
sudo apt-get -y install openjdk-16-jdk
サーバーインストール用のディレクトリを作成&移動。
今回は /opt/minecraft/survival/
mkdir -p /opt/minecraft/survival/ && cd $_
ビルドツールのダウンロード
wget https://hub.spigotmc.org/jenkins/job/BuildTools/lastSuccessfulBuild/artifact/target/BuildTools.jar
バージョンを指定してビルド(2021/8/19時点で最新である1.17.1を指定)
java -jar BuildTools.jar --rev 1.17.1
それなりに時間がかかるので気長に待つ
終わったら、作られたspigot-1.17.1.jarをspigot.jarみたいにわかりやすい名前にしておいてください。
ンで一度起動
java -Xms4G -Xmx4G -jar spigot-1.17.jar nogui
なんか言われて終わると思うんで同ディレクトリにあるeula.txtをviなどで開いて”eula=false”となっているところを”eula=true”に編集。
そうすると起動できると思います。
plugin導入
spigot.jarと同じディレクトリにpluginsというフォルダの中にプラグインを入れるだけ。
https://www.curseforge.com/minecraft/bukkit-plugins?filter-sort=4
↑などのサイトでダウンロードした拡張子jarのファイルをpluginsに入れる。
最後に
IPアドレスのまんまよりドメインを使用すると結構それっぽくなります。
お名前ドットコムなら1円からドメインを取得することができます。
![]()
![]()
steamクライアントで複数垢の切り替えを簡易化
steamでおま国回避のために海外ストア用のアカウントを作ったが、アカウントを切り替えるのがクソめんどい。
なんか方法がないか調べてみた。
それで、steamのサポートページで以下のページを見つけた。
support.steampowered.com
やり方
steamクライアントのショートカットを2つ(切り替えたいアカウント数)作る。
名前はわかりやすくしとく、今回はsteam JP、steam USとした。

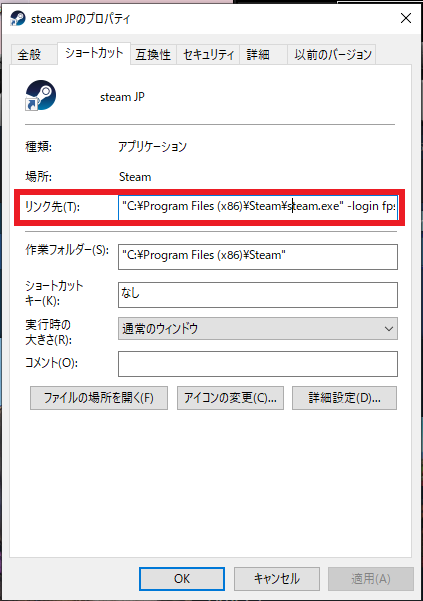
作成したショートカットのプロパティを開いて、リンク先のところに以下の太字の部分を追記する。
"C:\Program Files (x86)\Steam\steam.exe" -login username1 password1
※username1 password1は自分のアカウントのものをいれる。

ほかのショートカットにも同じように追記する。
※ちゃんとアカウント情報は変える。
steamを一度終了して、作成したショートカットから起動してテストする。
steamガード認証が有効だとコードを求められるが、いちいちログイン情報入力するよりは楽
おわり。
beatmania IIDX INFINITAS のアスペクト比がおかしくなったので、直した
INFINITASをプレイしようしたらなんか、アスペクト比がおかしくなってた。

症状の検証
- 144hzと60hzモニターのデュアルモニターで144hzのほうでは発生するが、60hzのほうでは発生しなかった。
- 試しに144hzモニターで60hz固定でプレイしたら発生しなかった。
ちょっと前にGPUドライバーをクリーンインストールしていたのでそこを疑ってみてたら治った。
*この方法でほかの環境で治る保証はないです。
ApexLegendsのTrackerのAPIをnode.jsで使ってみた。
ApexLegendsのTrackerを覗いていたらAPIが用意されていることに気が付いたので、少し触ってみた。
やりたいこと
node.jsを使って一部情報を取り出す。
参考にしたサイト
環境
windows10
Git-bash
node js:v14.16.0
APIキーの取得
以下のサイトにログインをして、「Create Application」で入力を済ませるともらえます。
tracker.gg

取り出せる項目を確認する。
ターミナルで以下をたたく。
$ curl https://public-api.tracker.gg/apex/v1/standard/profile/[プラットフォーム]/[アカウント名] -H "TRN-API-KEY: [APIキー]" ((プラットフォームのところにはxboxの場合は「1」,psnの場合は「2」,pcの場合は「5」が入る。))
コード
const https = require('follow-redirects').https;
//プラットフォーム(xbox=1,psn=2,pc=5)
var platform ="[プラットフォーム]";
//ゲームID
var id = "[ゲームID]";
var url = 'https://public-api.tracker.gg/apex/v1/standard/profile/' + platform + '/' + id;
//メイン処理
https.get(url, {
headers: {
//APIキー
"TRN-Api-Key" : "cdda4d52-c67a-4862-acb2-xxxxxxxxxxxx"
}
}, function (res) {
var data = '';
res.on('data', function (chunk) {
data += chunk.toString();
});
res.on('end', function () {
var json;
try {
json = JSON.parse(data);
//console.log(json.data);
//取り出したいものを指定&表示
console.log("アカウント" + json.data.metadata.platformUserHandle);
console.log("レベル" + json.data.metadata.level);
console.log("総キル数" + json.data.stats[1].displayValue);
}
catch (e) {
console.log("error: " + e);
}
});
}).on('error', function (err) {
console.error(err);
});
実行
$ node apex.js アカウント************* レベル243 総キル数1,576
今回は触りだけ、もしかしたらなんか作るかも。
以上
ARKの起動時に「LowLevelFatalError...」と出るときの対処
ARKの起動時に
LowLevelFatalError
[File:F:\build\trunk\Engine\Source\Runtime\Windows\D3D11RHI\Private\D3D11Util.cpp] [Line: 201]
Unreal Engine is exiting due to D3D device being lost. (Error: 0x887A0020 - 'INTERNAL_ERROR')
....
と出てしまいタイトルまでたどり着けない。
![]()
実行環境
node Puppeteerを使ってYoutubeの他人が作成した再生リストをコピー
Youtubeで他人が作成した再生リストを保存する機能があるが、
実際のところ保存というよりはお気に入りやブックマークに近い。
動画を追加したり消したりすることができない。
また再生リストを複製する機能も用意されていないので、自分で一つ一つ再生リストに保存していく方法しかない(多分ない)と思います。

なのでPuppeteerで再生リストを複製するスクリプトを書いてみました。
作業環境
コード
const fs = require('fs');
const puppeteer = require('puppeteer');
const COOKIES_PATH = 'youtubecookie';
(async () => {
const browser = await puppeteer.launch({
headless: false
})
const page = await browser.newPage();
//cookieが作られていない場合ログイン画面からログインし、cookieを保存
if (fs.existsSync(COOKIES_PATH) == false) {
await page.goto('https://accounts.google.com/signin/v2/identifier?service=youtube&uilel=3&passive=true&continue=https%3A%2F%2Fwww.youtube.com%2Fsignin%3Faction_handle_signin%3Dtrue%26app%3Ddesktop%26hl%3Dja%26next%3D%252F%253Fgl%253DJP%2526hl%253Dja&hl=ja&ec=65620&flowName=GlifWebSignIn&flowEntry=ServiceLogin', {
waitUntil: 'domcontentloaded'
});
await page.type('input[name="identifier"]', "ログインメールアドレス");
await page.click('#identifierNext');
await page.waitForNavigation({
timeout: 60000,
waitUntil: 'domcontentloaded'
});
await page.waitFor(1000);
await page.type('input[name="password"]', "ログインパスワード");
await page.click('#passwordNext');
await page.waitForNavigation({
timeout: 60000,
waitUntil: 'domcontentloaded'
});
const afterCookies = await page.cookies();
fs.writeFileSync(COOKIES_PATH, JSON.stringify(afterCookies));
} else {
//cookieでログイン
const cookies = JSON.parse(fs.readFileSync(COOKIES_PATH, 'utf-8'));
for (let cookie of cookies) {
await page.setCookie(cookie);
}
//コピー元プレイリスト(URL)
await page.goto('https://www.youtube.com/playlist?list=PL590L5WQmH8dc-kEkuMX3n_EhpMvZxowe', {
waitUntil: 'domcontentloaded'
});
//動画の数を数える
let listSelector = "#contents > ytd-playlist-video-renderer";
var list = await page.$$(listSelector);
//保存処理
for (let i = 1; i <= list.length; i++) {
console.log(i + '/' + list.length);
await page.click('.style-scope:nth-child(' + i + ') > #content > #menu > .style-scope > #button');
await page.click('.style-scope:nth-child(1) > #items > .style-scope:nth-child(3)');
await page.waitFor(4000);
//コピー先(上から何番目か 後で見るもこみ nth-child(2)の場合2番目、nth-child(3)の場合3番目)
await page.click('#playlists > .style-scope:nth-child(2)');
//await page.waitFor(3000);
await page.click('#close-button > button');
await page.waitFor(1000);
}
}
console.log('finish');
await browser.close();
})();
コピー先の上から何番目かっていうのは、動画を再生リストに追加する操作をしたときに

このように表示表示されると思いますが、ここの上から数えて何番目かです。
あと新しくテスト用で作成したGoogleアカウントだとログインができなかったが、普段使いのアカウントならログインできました。
改善点とか妥協点とか
- 少し読み込みが長いところとかをwaitForでごまかしてる。(1動画当たり5秒ほどかかる)
- headlessをtrueにするとエラーを吐いたのでfarseにした。(Chromiumがウィンドウで起動する。メモリは230M前後使用していた。)
- Youtubeのhtmlタグが特殊でよくわからなかったんで、チェックボックスなどの操作をクリックで操作している。
- ↑のせいでコピー先とコピー元に同じ動画があると消えてしまう。
多分改良も改善もしないと思いますが、このコードをパクるならこのように不完全なものなので注意してください。
実際に動かしてみた動画
とりあえずこんな感じでできた
— 【公式】さ さ ざ き (@daruuuuuuuuuui) 2020年3月23日
書き方、処理が冗長で1件あたり5秒かかる
あとすでに追加されている動画だとリストから消えちゃう(チェックボックスをクリックしているので)から改良が必要 pic.twitter.com/ptmYbPxIqr
おわり



